Le RGPD est quelque chose d’obligatoire et d’un peu contraignant si tu as un site web. Je te propose une présentation et surtout un mode d’emploi pour mettre ton site en conformité en à peine une dizaine de minutes !
Table des matières
Qu’est-ce que le RGPD ?
Le RGPD (Règlement Général sur la Protection des Données) est un règlement de l’Union européenne adopté en 2016 et entré en vigueur le 25 mai 2018. Il a pour objectif de renforcer la protection des données personnelles des citoyens de l’UE en garantissant un niveau de sécurité élevé et uniforme dans tous les États membres de l’UE.
Le RGPD impose des obligations aux entreprises, organisations et autorités publiques qui collectent, traitent et stockent des données personnelles.
C’est donc quelque chose de pensé comme positif pour la protection du consommateur. Dans la mise en application c’est souvent une source de soucis au niveau de la navigation pour l’internaute, et de nouvelles obligations pour les entreprises.
Quel impact du RGPD pour mon site WordPress ?
La seule forme de consentement valide dans l’UE est le consentement explicite et préalable.
Le bandeau de consentement de votre site web ne peut pas contenir de cases cochées par défaut pour les catégories de cookies, à l’exception des cookies strictement nécessaires au fonctionnement du site.
Les individus bénéficient désormais d’un « droit à la portabilité des données », d’un « droit d’accès aux données » ainsi que d’un « droit à l’oubli », et peuvent retirer leur consentement dès qu’ils le désirent. Dans ce cas, le contrôleur des données sera tenu d’effacer les données personnelles relatives à cet individu si elles ne sont plus nécessaires au but pour lequel elles auront été recueillies.
Dans le cas d’une fuite de données, l’entreprise doit être capable d’avertir les autorités responsables de la protection des données et les individus concernés dans un délai de 72 heures.
Tous les consentements doivent être conservés en tant que preuve que le consentement a été donné.
Je ne sais pas ce que tu en penses, mais j’ai testé plusieurs plugins et solutions gratuites et souvent elles ne répondent pas du tout aux exigences de la loi…et quand on regarde un peu les risques ça vaut le coup de faire le nécessaire !
Quel risque en cas de non respect ?
Le non-respect du RGPD peut entraîner des amendes administratives élevées, allant jusqu’à 4 % du chiffre d’affaires annuel mondial de l’entreprise ou jusqu’à 20 millions d’euros, selon le montant le plus élevé.
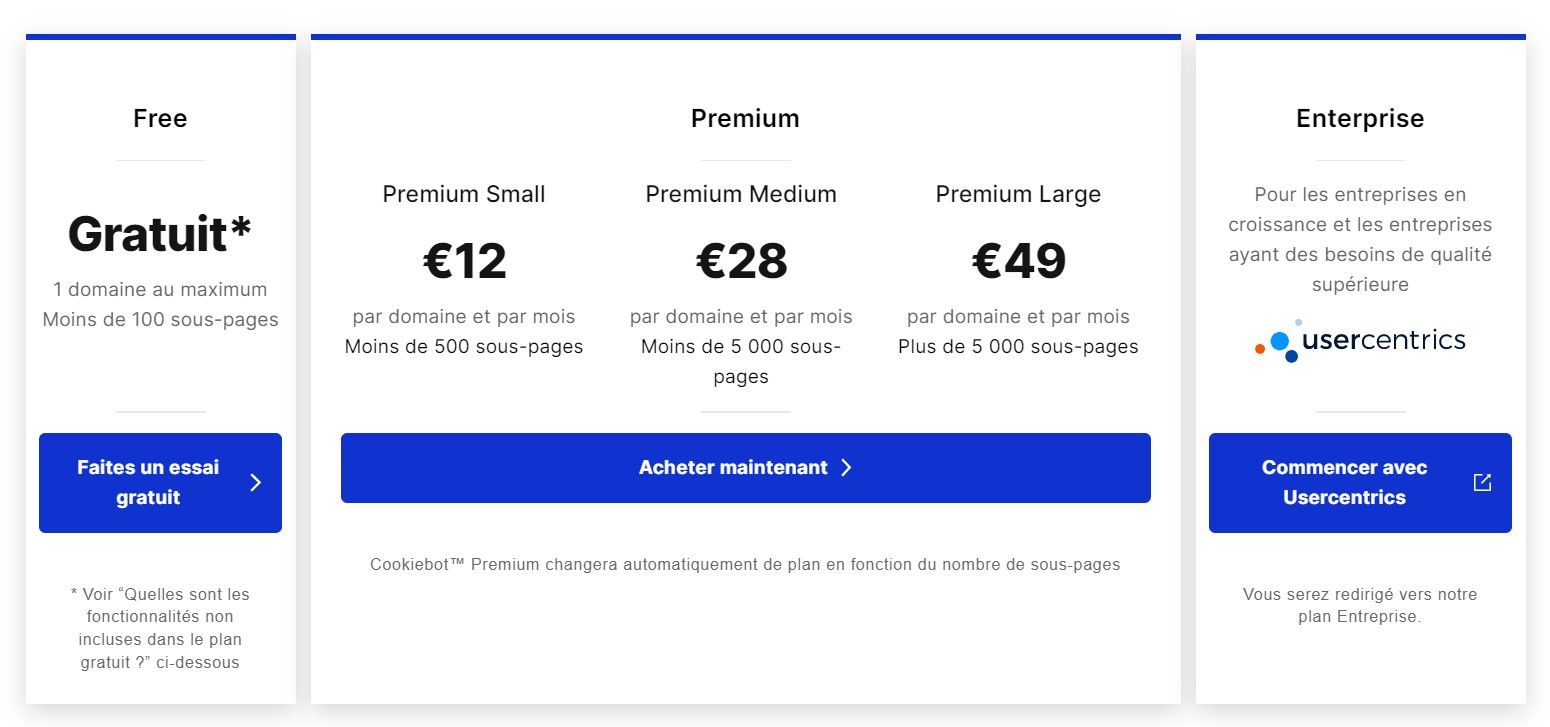
CookieBot propose une solution RGPD complète, c’est à dire qu’elle te propose :
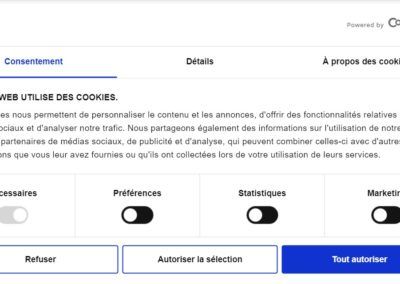
– la bannière ou popup pour demander l’accord de l’utilisateur concernant les cookies (que tu peux personnaliser).

– Le widget de ton site wordpress permettant à l’internaute de révoquer ou modifier ses autorisations de données personnelles.
En cliquant dessus l’utilisateur a tous les choix. Je n’ai pas vu ce widget sur toutes les solutions que j’ai utilisé.

– le listing automatique des cookies présents sur ton site et la mise à jour automatique de ta page relative aux données personnelles et au RGPD !
Si tu souhaites voir un exemple concrêt, rends toi simplement sur la page de ce site avec les CGU et vie privée.
L’historique et les rapports dont tu pourrais avoir besoin en cas de contrôle, dans l’interface utilisateur.
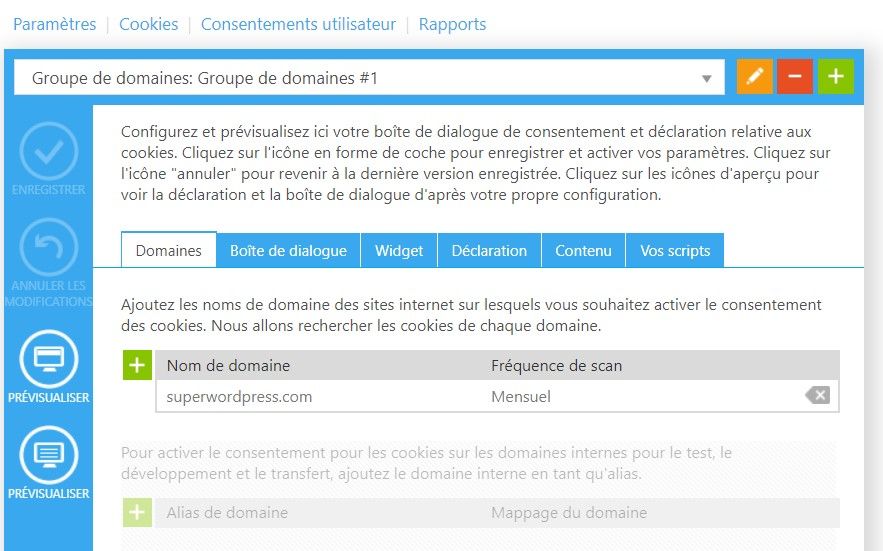
Tu trouveras ci-après le menu d l’interface utilisateur de CookieBot. C’est pas hyper joli mais c’est fonctionnel.


Mise en conformité avec le plugin Cookibot
Tu verras si tu vas un peu plus bas que tu peux mettre ton site en conformité avec les règles du RGPD sans plugin assez facilement.
Perso, je recommande toujours d’utiliser le moins de plugins possible et même si celui-ci est très bien, ça reste un élément qui vient alourdir ton site.
Si tu veux installer le plugin, il te suffit de cliquer sur le lien présenté ci-dessous.
Mise en conformité RGPD sans plugin
Travailler en s’affranchissant de l’utilisation de plugins présente divers avantages :
- Le plugin alourdit ton site, donc le ralentit.
- Les mises à jours des plugins peuvent créer des conflits sur le site…le faire planter.
- Un plugin non mis à jour peut être une belle porte d’entrée bien ouverte pour des pirates 🙁
- A titre personnel je trouve ça valorisant de m’en affranchir quand je peux, ça me permet de monter un peu en compétences.
Prérequis pour utiliser cookiebot sans plugin : le thème enfant
Tu vas simplement avoir deux scripts à déposer sur ton site…ça va pas te prendre longtemps, par contre un des deux scripts devra être ajouté tout en haut de la balise <head> de ton site, donc dans le fichier functions.php de ton thème…si tu n’as pas de thème enfant, tes modifications seront effacées dès que tu mettras à jour le thème.
Si tu es perdu en lisant le paragraphe précédent, ne t’embête pas et utilise le plugin 😉
Si pas, tu peux regarder le tuto pour installer un thème enfant, je t’ai déjà tout préparé !
Le script pour collecter l’autorisation de l’utilisateur
Une fois que tu as ton thème enfant, vas dans Apparence – Editeur de fichiers et thèmes – Functions.php
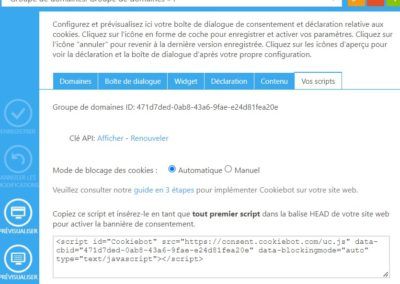
Dans ce fichier, tu vas devoir coller un script qui t’es présenté dans l’administration CookieBot.
pour coller ce script dans le fichier, en dessous des autres codes que tu as déjà pu installer, il faudra que tu prenne un petit bout de code à mettre avant et après, afin que cela fonctionne.
Regarde ci-dessous :
/* script cookiebot */
add_action(‘wp_head’, ‘affiche_cookiebot’);
function affiche_cookiebot(){
?>
colle ici ton script cookiebot
<?php
};
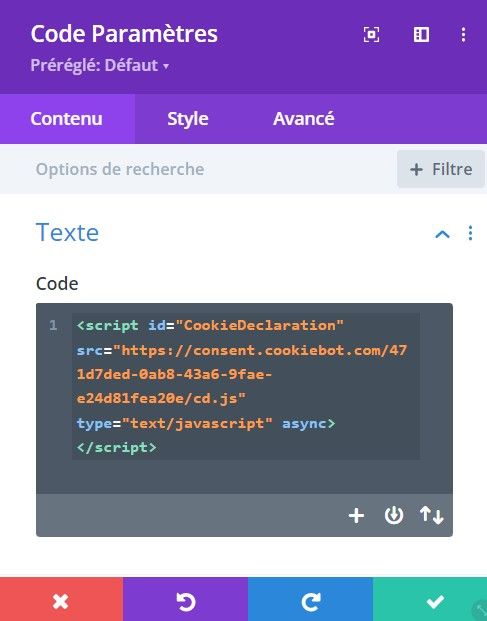
Les images ci-dessus présentent le script à copier/coller, comment le faire dans ton fichier functions.php puis, pour valider que cela fonctionne correctement, la popup doit apparaitre sur ton site.
Pour tester, il te suffit de retourner sur celui-ci en navigation privée ou depuis un autre navigateur.
Le script de mise à jour de ta page relative aux cookies
C’est encore plus simple que le script précédent.
Il te suffit de l’ajouter à l’endroit de la page ou les informations doivent apparaitre.
Ajout avec Divi ou Elementor
Je me rends sur ma page Politique de confidentialité, j’ajoute le titre puis ajoute un élément « Code » dans lequel je viens coller le second script de Cookiebot.
Je sauvegarde et après quelques petites minutes, toutes les informations obligatoires vont apparaitre !

Ajout avec un autre éditeur
Si tu utilise un autre builder, tu peux toujours ajouter un shortcode ou autre avec du code. Normalement cela fonctionnera. Si tu n’y arrives pas tu peux me laisser un commentaire et je ferai le maximum pour t’aider ;).
Attention, pour que cela fonctionne, il te faut au préalable avoir ajouté ton site dans CookieBot pour que le petit robot viennent regarder ton site.
Google Analytics et RGPD
Attention, Google Analytics, comme la plupart des solutions provenant de la Silicon Valley n’est pas compatible RGPD.
Les données des utilisateurs partent aux Etats Unis, ce qui est contraire au reglement RGPD, de plus elles sont ensuite utilisées par Google pour des raisons commerciales.
Ce qui est incroyable, c’est que la seule façon d’utiliser Analytics selon la CNIL est d’utiliser un proxy
Aujourd’hui plus de 80% de parts de marché de l’analytics sont encore chez Google…je ne sais donc trop quoi penser.
Si tu veux être sur à 200% d’être en conformité RGPD, il faut donc utiliser des solutions qui respecte…ce qui n’est pas toujours simple. Pour l’analytics tu peux utiliser Matomo par exemple…
Le tutoriel RGPD est aussi disponible en vidéo
Ces tutoriels peuvent aussi t’aider 🙂
Ajouter un thème enfant à mon wordpress
Table des matières Pourquoi ajouter un thème enfant à mon site ? Qu'est-ce qu'un thème enfant ? Créer mon thème enfant. Mise en ligne et installation de mon thème enfant. Tutoriel en vidéo. Pourquoi ajouter un thème enfant à Wordpress ? Les raisons sont multiples :...
Mettre en ligne & installer un site wordpress avec OVH
Aujourd'hui les hébergeurs comme OVH ou encore Ionos proposent souvent de préinstaller un site Wordpress lorsque vous achetez le nom de domaine. C'est pratique mais limitant car cela signifie un site web par hébergement. D'autre part, c'est tout de même intéressant de...
Comment ajouter un favicon à mon site WordPress ?
Un Favicon, c'est quoi et à quoi ça sert ? Un favicon est une petite icône qui apparaît à côté du nom de l'onglet d'un site web dans un navigateur. Il permet aux utilisateurs de reconnaître rapidement le site auquel ils accèdent et de le distinguer des autres onglets...