Bienvenue sur ce tutoriel les boutons dans WordPress avec Divi, qui fonctionne aussi pour les autres theme builders.
L’idée derrière ce tutoriel est que tu saches gérer les styles de boutons pour gagner du temps, sans alourdir ton site avec du code (style css…).
Table des matières
Le tutoriel sur les boutons en vidéo
Fonctionnement des boutons dans WordPress
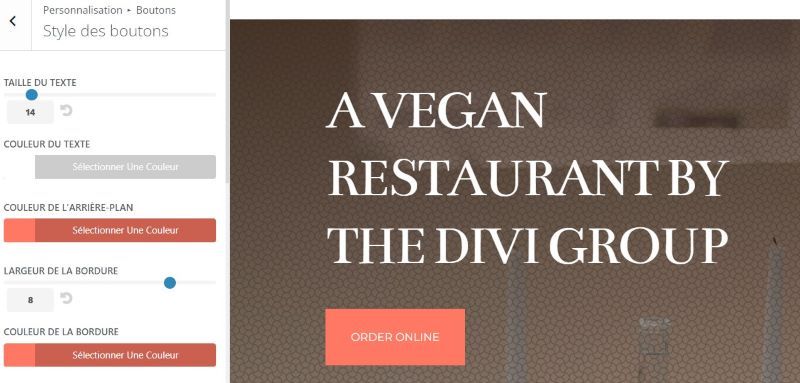
Par défaut WordPress propose un type de bouton que tu peux configurer comme bon te semble. Pour le faire tu peux te rendre dans Apparence – Personnaliser – Bouton.
Tu peux faire vraiment pas mal de choses ! Bon au départ le bouton proposé est vraiment moche mais il est tout à fait personnalisable.
Divi et les boutons
Divi permet d’avoir autant de styles de boutons que tu veux. C’est bien car cela offre de la liberté mais a aussi des inconvenients. Comme Divi « ne prends pas le dessus par défaut sur WordPress au niveau du style, à chaque fois que tu vas ajouter un bouton il sera « moche ».
Ton site peut rapidement ressembler à un sapin de noël sans cohérence.
- Tu dois potentiellement retrouver d’ancien styles pour pouvoir adapter tes boutons.
- Tu dois parfois personnaliser les boutons un par un, c’est une perte de temps.
- A chaque fois que tu ajoutes un style personnalisé tu alourdi ton site…donc peut le ralentir.
La meilleure solution : configurer le style des boutons dans WordPress
Une technique toute bête si tu utilises Divi, ou un autre thème builder de ton choix, va être de récupérer le style d’un bouton qui te plait et venir renseigner ce style dans l’administration de WordPress.
Ainsi, dès que tu ajouteras un bouton il aura le style qui te plait et que tu auras défini !
Attention, je ne dis pas que ce qui suit est à proscrire (copier / coller des styles ou des boutons) mais cela peut venir en complément.

Complémentaire pour Divi : copier coller les boutons
Tu peux aussi copier / coller des boutons voir le style de ces derniers afin d’adapter le style. Cela peut être intéressant si tu souhaites par exemple avoir un style de bouton secondaire ou si tu n’as pas beaucoup de boutons.
Attention cependant, si chacun des éléments de ton site a des styles qui lui sont propres, tu risques d’avoir des fichiers de style (.css) à ralonge, donc de ralentir le chargement de ton site internet.
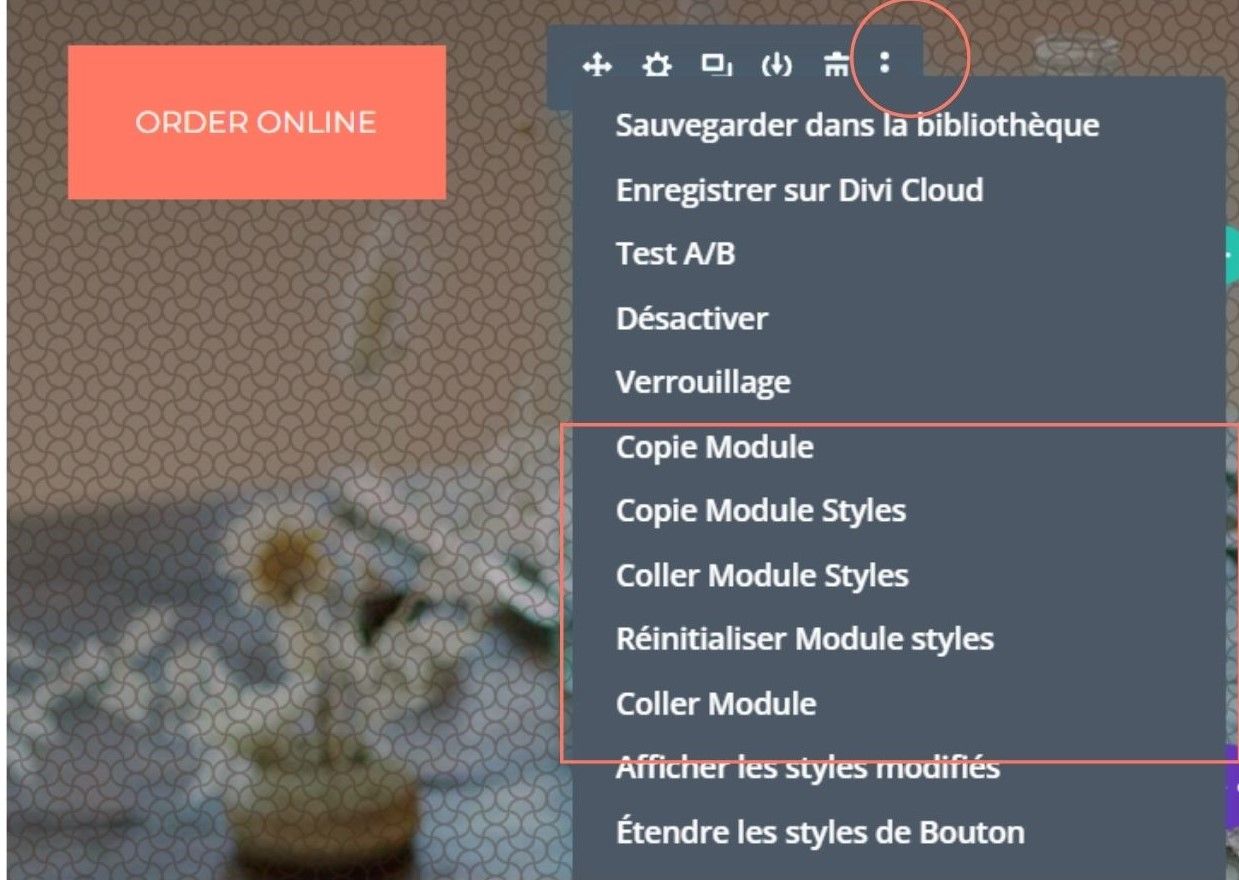
Pour copier / coller un style ou un bouton, rends toi sur le builder coté « front », coté public et fais un clic droit sur les trois petits points du module bouton.
Clique ensuite sur « Copy Module » -> Pour copier le bouton complet ou sur « Copy module style » pour copier uniquement le style.
Dans les deux cas, rends toi ensuite sur l’endroit ou tu vas vouloir ajouter ton bouton (dans le cas de copy module) ou personnaliser ton bouton (dans le cas de copy module style). Clique sur les trois points puis sur copy module ou copy module style.
Il ne te reste ensuite plus qu’à gérer l’alignement etc.

Enregistrer un bouton dans ma bibliothèque
Si tu souhaites avoir un second style de bouton, voir un troisième (perso je suis pas fan, mais je ne suis pas graphiste de formation), sauvegarde le style de bouton à ta bibliothèque Divi.
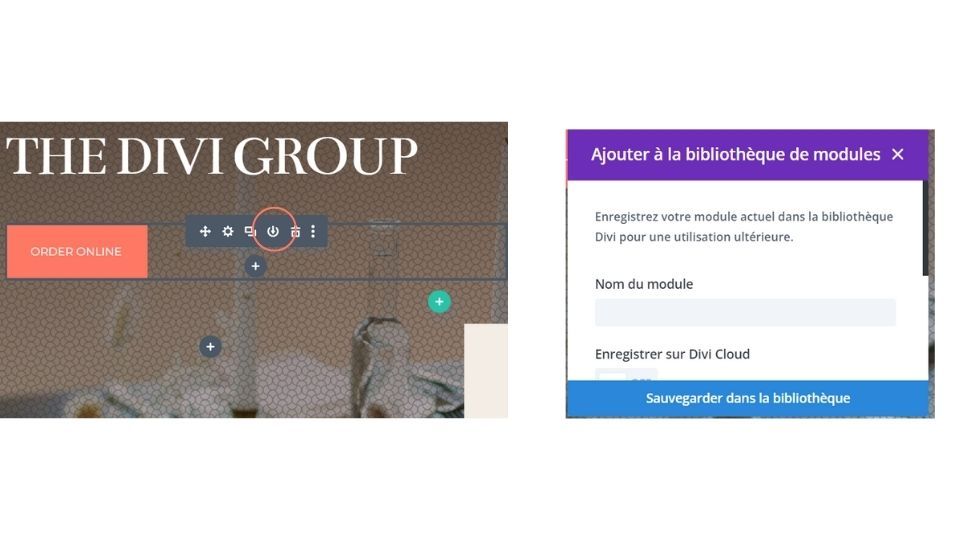
Pour faire ça, tu te rends sur ton module, clique sur l’icone de sauvegarde, donne un nom à ton module et sauvegarde.
Une fois que c’est fait, lorsque tu souhaites ajouter un élément, il te suffit alors de cliquer sur « importer de la bibliothèque » et choisir le bouton que tu as sauvegardé !

Ajouter Google Font pour la police du bouton
Si lorsque tu configures ton style de bouton tu remarques que tu n’as pas beaucoup de choix, c’est peut être que tu n’as pas encore activé les polices Google dans Divi.
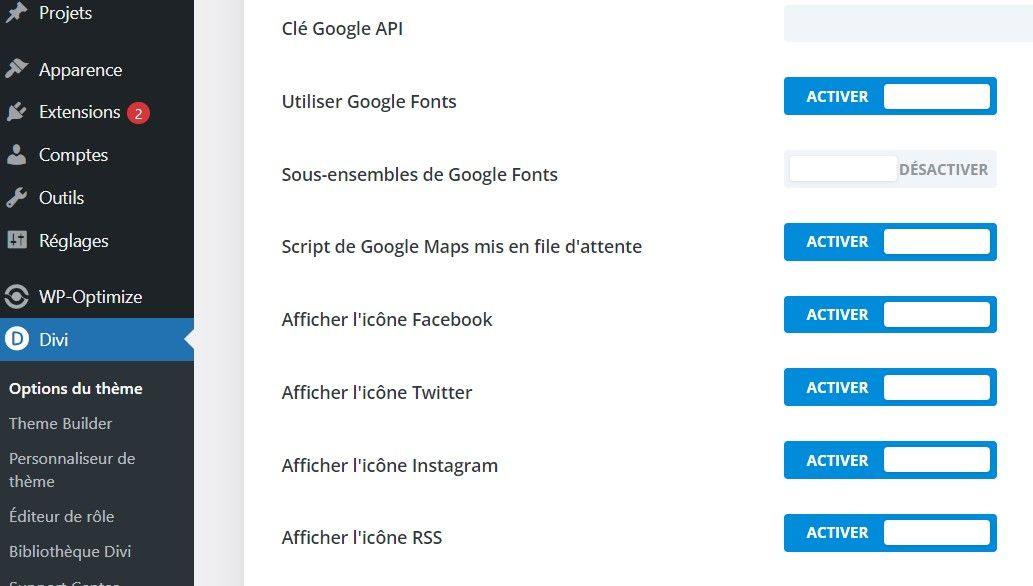
Pour ce faire il te suffit de te rendre dans Divi – Option du thème.
Là il te suffit de cocher la case « Utiliser Google Fonts » et tu auras un large choix de polices.

Ces tutoriels peuvent aussi t’aider 🙂
Comment configurer le multi domaines dans Google Analytics 4 ?
Google Analytics 4 possède un atout important, c'est la possibilité de suivre plusieurs sites ou applications mobiles sur le même compte Analytics...et simplement. Pourquoi configurer le multi domaines dans Google Analytics ? Aujourd'hui nombreux sont les cas où les...
Site WordPress lent – Pourquoi ? comment résoudre le problème
Bienvenue sur cet guide relatif à la lenteur et aux performances des sites Wordpress. Ce post va te permettre de connaitre les facteurs qui peuvent ralentir un site Wordpress et te permettre d'identifier et comprendre ce qui peut ralentir ton site web. Tu trouveras...
formulaire de contact Divi – le créer et le personnaliser
Dans ce tutoriel sur le formulaire de contact divi Le formulaire de contact, ce qu'il faut savoir ? Pourquoi le formulaire divi et pas contact form 7 ou un autre plugin ? Ajouter et configurer le formulaire pour recevoir mes emails de contact. Les champs du...
Le Footer wordpress divi – comment faire ?
Dans ce tutoriel sur le footer Wordpress Divi Pourquoi il faut optimiser le footer ? Paramétrer mon footer avec Wordpress. Paramétrer mon footer avec Divi. Conclusion : Divi builder ou Wordpress standard ? Le tutoriel en vidéo Pourquoi optimiser mon pied de page ? Le...