Dans ce tutoriel sur le footer WordPress Divi
Personnaliser mon footer avec WordPress
Si par le passé le CMS n’était pas très flexible et il fallait presque obligatoirement opter pour un pied de page personnalisé avec un « builder » ou un thème, dans ses dernières versions propose de nombreuses options de personnalisation du pied de page.
Avantages du footer WordPress
- Très rapide à réaliser. En à peine quelques minutes tu peux avoir un pied de page qui tient la route !
- Natif, intégré à WordPress. Cela signifie que (normalement) tu n’auras pas de problème avec les futures mises à jour de ton site web, thème ou du CMS du reste.
- Encore une fois, natif donc léger tu ne vas pas surcharger ton site avec un élément supplémentaire en créant un pied de page avec ton site éditeur de page comme Elementor, visual composer ou Divi, voir avec un plugin dédié.
Comment configurer mon pied de page ?
La première chose que tu peux faire c’est choisir le nombre de colonnes pour ton pied de page, et définir les styles des polices etc.
Le pied de page, lorsque tu utilises le thème Divi est toujours composé de deux éléments : le footer en lui même, que tu peux personnaliser avec plusieurs colonnes (choix du modèle) et la barre inférieure, que tu vas aussi pouvoir personnaliser, mais uniquement au niveau du style et du texte.
Choisir le modèle de pied de page
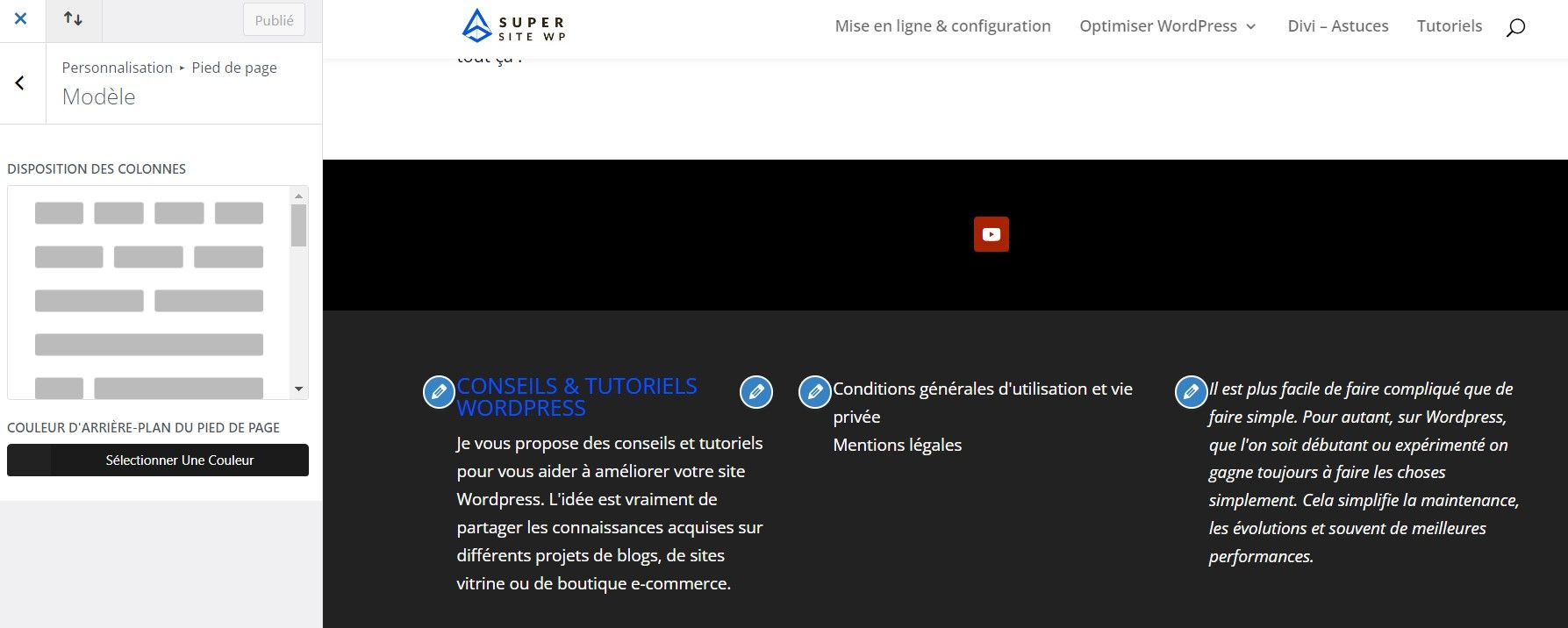
Pour ce faire, tu peux aller dans Apparence > Personnaliser > Pied de page > Modèle.
Ici tu vas pouvoir choisir le nombre de colonnes ainsi que la disposition de celles-ci.
Bien évidement, c’est sur PC que tu auras plusieurs colonnes de gauche à droite, en responsive elles seront les unes au dessus des autres. La nouvelle version de WordPress gère d’ailleurs mieux cela qu’avant.

Personnaliser la barre inférieure
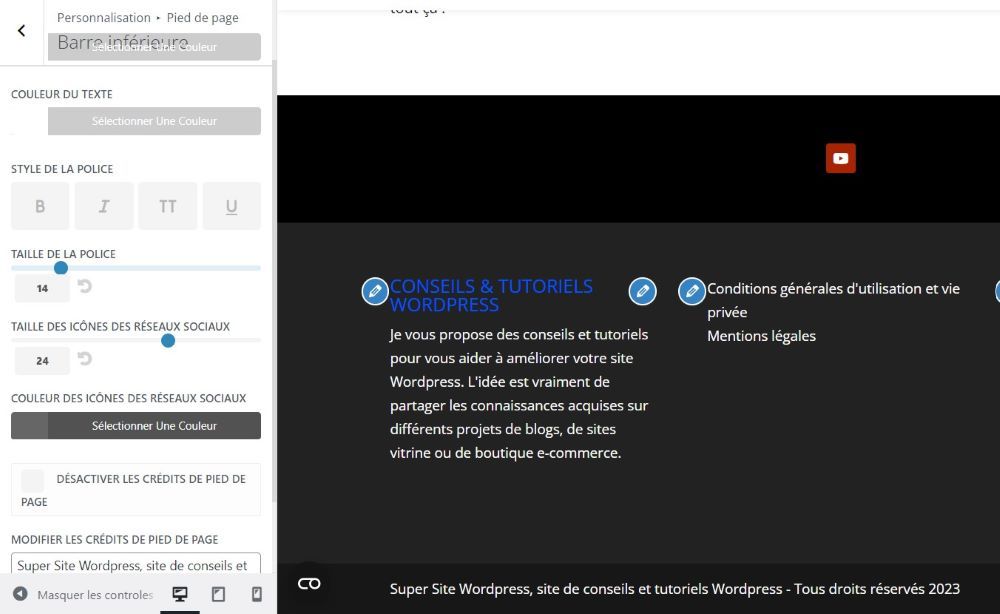
Pour personnaliser la barre inférieure, en général c’est ici que tu vas pouvoir mettre le copyright du site du genre « année, nom de l’entreprise tous droits réservés ». Tu peux le voir sur l’image ci-dessous.
Pour personnaliser la barre inférieure, c’est dans Apparence > Personnaliser > Pied de page > barre inférieure.

Personnaliser les styles
Si au préalable tu as pris le temps de personnaliser tes polices, tes boutons comme on est en train de le faire et défini tes couleurs dans Divi cela va te prendre que quelques minutes.
Pour personnaliser le style rend toi sur Apparence > Personnaliser > Pied de page > Widgets.
Tu vas pouvoir modifier à peu près tout au niveau des styles, de la taille et le style des titres à la couleur des liens. Mon conseil, reste sur quelque chose de similaire au reste de ton site. Plus simple, plus harmonieux…mais après les gouts et les couleurs…
Ajouter les contenus au footer
Maintenant que tu as personnalisé le modèle, la barre inférieure et les styles, il ne reste plus qu’à ajouter du contenu à ton pied de page.
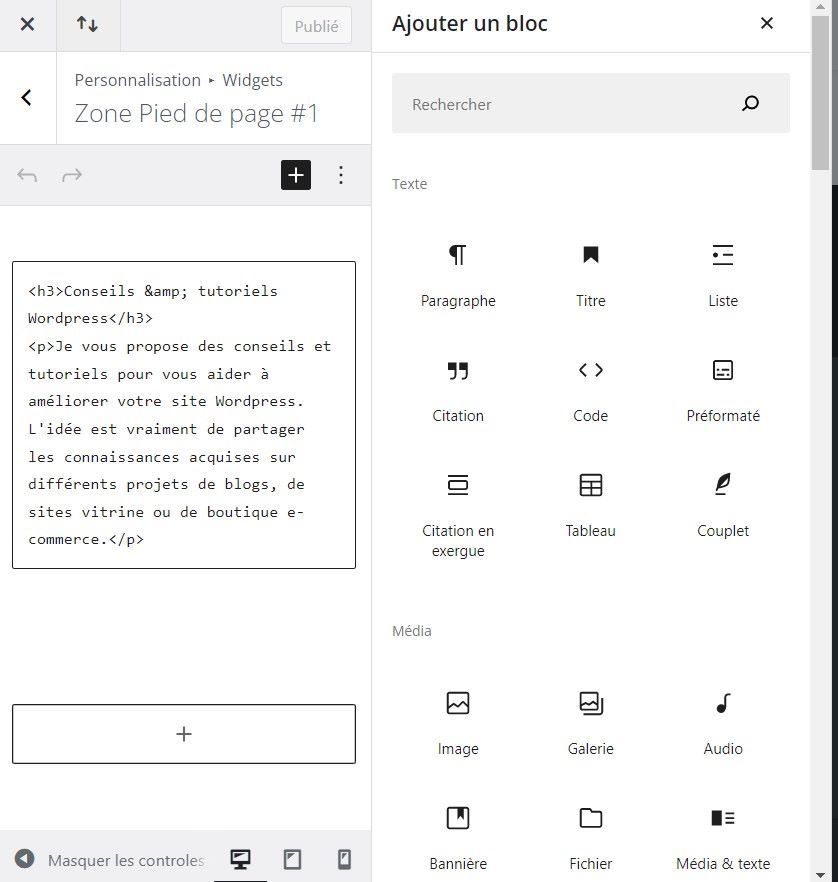
Pour ce faire rend toi dans Apparence > Personnaliser > Widgets.
Tu vas pouvoir ajouter une grande quantité d’éléments différents, du texte, des titres, des flux sociaux, des icones, même des vidéos.
Tu peux aussi ajouter une carte, à ce propos si tu souhaite ajouter une carte Google Maps je te propose un blog, pour ajouter la carte sans utiliser l’API google.
Tu peux donc ajouter énormément de chose, y compris un menu que tu auras pu personnaliser dans Apparence > Personnaliser > Menu. Là tu créera un menu que tu pourras assigner à ton pied de page.
Une fois que tu as ajouté tes contenus ton footer est prêt !

Faire ton footer avec Divi
Divi permet aussi de faire un chouette pied de page. Tu peux sans trop de difficulté avoir quelque chose de vraiment chouette.
Les avantages du Divi builder pour le Footer
- Hyper paramétrable et personnalisable
- Pas compliqué à faire quand tu maitrises Divi
- Tu peux faire quelque chose de plus joli qu’avec WordPress
Inconvénients potentiels
- Par le passé quand j’utilisais un élément global pour le site web avec Divi cela pouvait parfois ralentir le site web. En fait je pense que tout dépend ce que tu vas mettre dedans…
- Petite vérification à faire suite aux mises à jour WordPress et Divi.
Je te rassure, aujourd’hui tout va bien sur ces deux aspects, qui ne sont donc pas forcémement des inconvenients.
Créer un footer wordpress avec divi
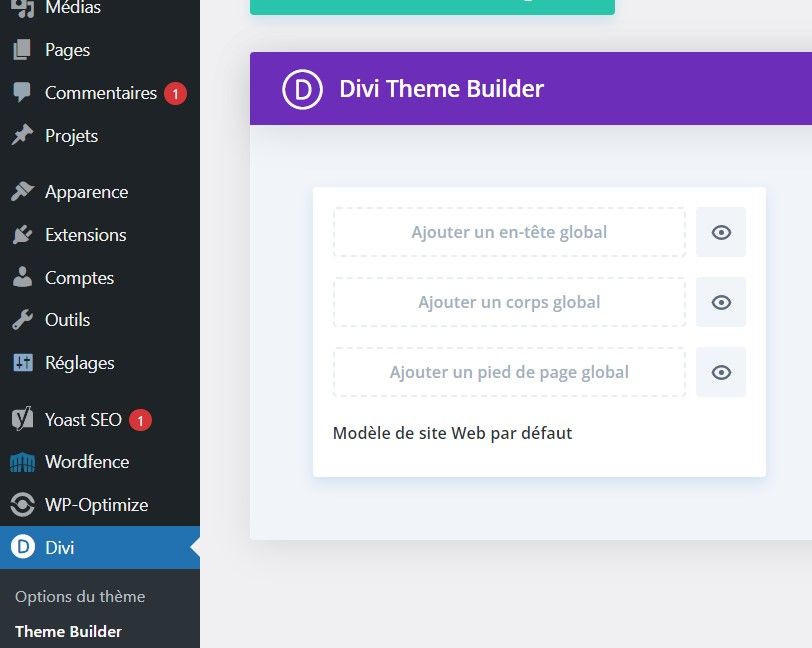
Pour le créer rends toi dans l’administration > Divi > Thème Builder > Construire un pied de page mondial (sic).

Une fois que c’est fait, tu peux personnaliser ton footer comme bon te semble, comme avec n’importe quel élément Divi.
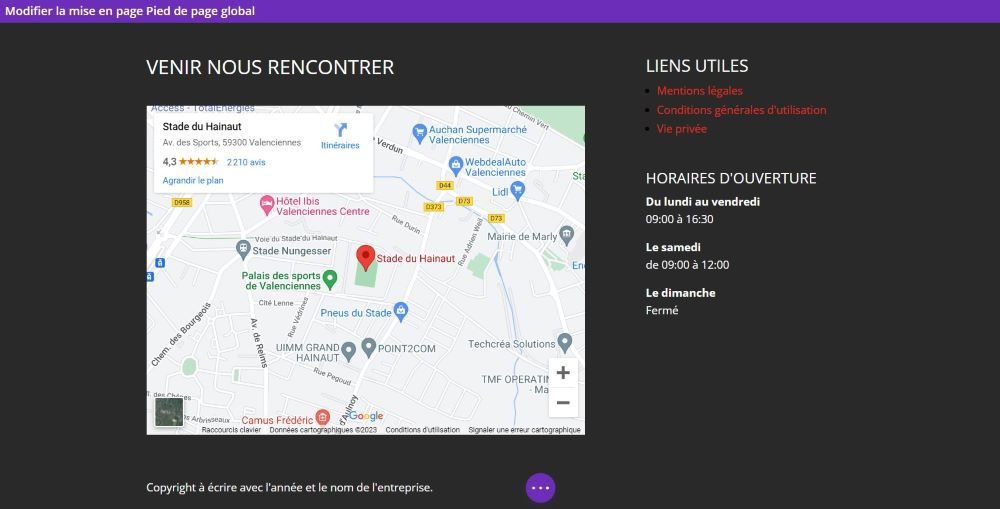
Un exemple ci-dessous :
J’ai sélectionné 2 colonnes, une grande et une petite.
Dans la première j’ai placé un titre et une carte google sur la grande colonne
Dans l’autre colonne les liens obligatoires ainsi que les horaires. Cela te donne un résultat hyper rapide et facile à obtenir.
Mettons que tu souhaites ajouter ton formulaire de contact en bas de toutes les pages, il te suffit de l’ajouter au dessus !
Les possibilités sont infinies ! Par exemple, si tu fais de l’ecommerce tu peux ajouter ton widget d’avis client (ex : avis vérifiés), tu peux aussi ajouter des images de fond, tu peux aussi mettre des logos de tes partenaires etc.

Alors Divi Builder ou WordPress pour mon footer ?
Je pense que les deux solution sont vraiment chouettes et adaptées à différents besoins.
Si j’avais un site ecommerce je pense que j’opterai pour Divi pour pouvoir ajouter mes éléments de confiance, mes partenaires, mes avis clients ainsi que des liens utiles.
Idem, si j’avais un commerce physique, localisé je pense que j’opterai pour Divi.
En revanche, pour un petit blog comme celui de supers site WP je ne suis pas certain que cela soit vraiment nécessaire. Du coup pour l’instant je garde le pied de page de base, qui est déjà pas mal du tout.
Je pense que tout dépend vraiment de ton appetence à la personnalisation de ton site, et de tes besoins.
PS : un pied de page global ne ralentit pas / plus ton site web !
J’ai testé sur Page Speed Insight avec les deux options et le résultat est similaire. Par conséquent, c’est plutôt bien car cela te permet de modifier ton site comme bon te semble !