Un site web sert souvent pour être localisé. Une carte est donc très pratique, et quand on dit carte on pense bien évidement à Google Map.
Divi est une solution géniale pour construire des sites internet. On peut relier notre site à à peut près tout, ajouter des plugins qui fonctionnent sans tout faire buguer, voir travailler sans avoir à installer de plugin.
Dans le cas de Google Maps, une fonctionnalité de Divi le propose mais elle implique de travailler avec l’API de Google Maps…qui demande une carte de crédit pour être utilisée.
Si je comprends la démarche, laisser sa carte de crédit pour afficher une carte c’est un peu embêtant.
Heureusement, il existe une solution toute simple avec un tout petit bout de code que vous ajoutez à votre page.
Dans ce tutoriel je te propose donc de voir comment faire sans cette API de Google.
Allez c’est partit, en moins de 5 minutes vous aurez une superbe Google Map sur votre site web ;-).
Si tu préfères utiliser l’API de Google, tu trouveras ci-après un lien vers le mode d’emploi d’Elegant Themes, qui est bien fait.
Comment ajouter une carte à Divi sans carte de crédit ?
1. Aller sur Google Maps et chercher son adresse.
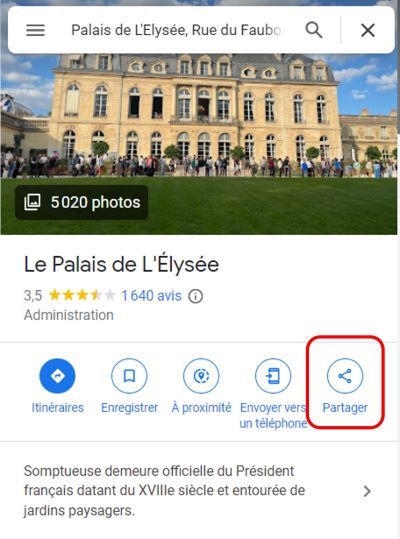
2. Cliquer sur « Partager »
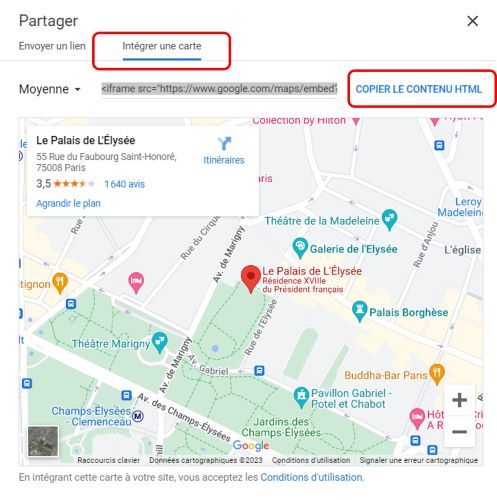
3. une Pop-up s’ouvre. Commencer par cliquer sur Intégrer une carte puis sur « Copier le contenu html »


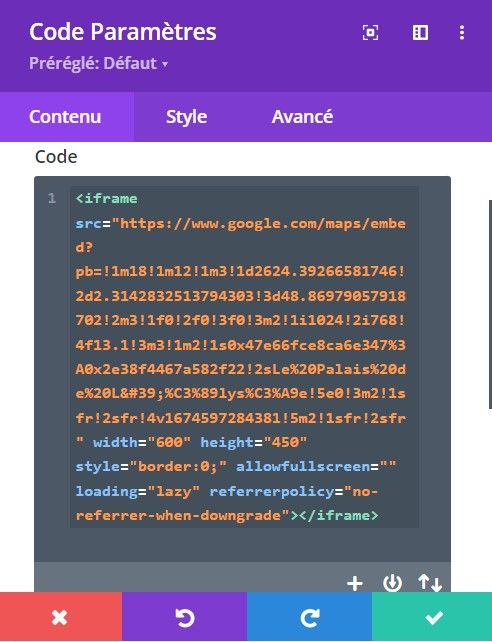
Ensuite, sur ton site divi, tu vas pouvoir ajouter un élément « Code » dans lequel tu vas pouvoir utiliser le code que tu as récupéré dans Google Maps.

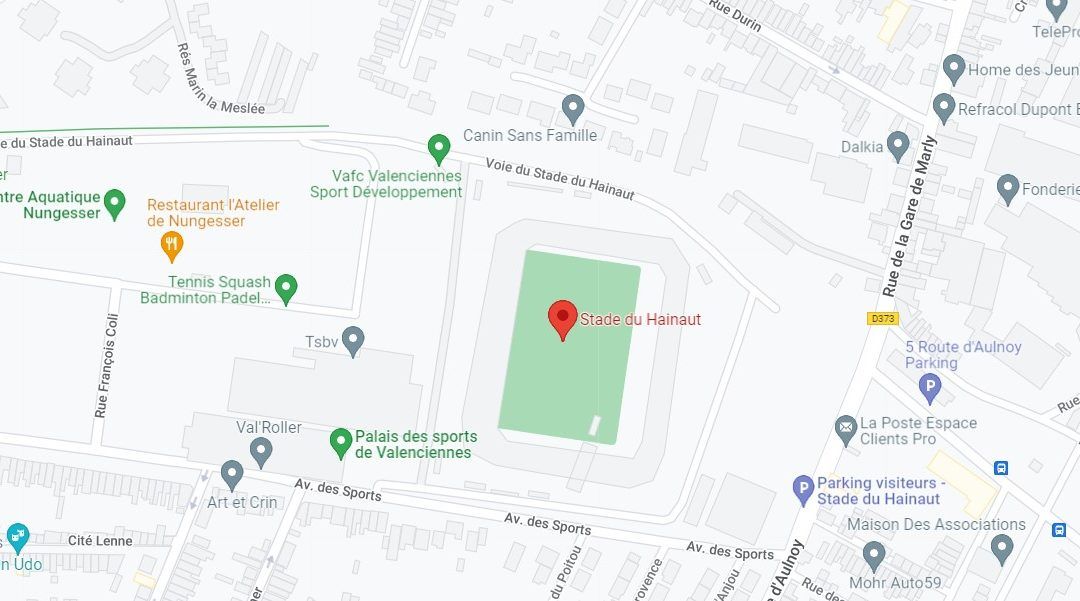
Et voila le résultat !
Dans notre cas, en prenant l’adresse du Palais de l’Elyzée, cela donne quelque chose que je ne trouve pas parfait.
Passe sous la carte et je vais te montrer comment rendre ça « sexy » hyper rapidement.
Personnaliser une carte Google Maps avec Divi
Attention, ici je parle pas d’ajouter des repères ou autre sur la carte Google Maps mais de mettre une carte avec Divi en pleine largeur ou au moins dans toute la largeur de ma rangée ou section.
Personnellement j’ai bien avoir une carte sur toute la largeur de mon espace de lecture, je trouve ça joli mais surtout pratique sur mobile.
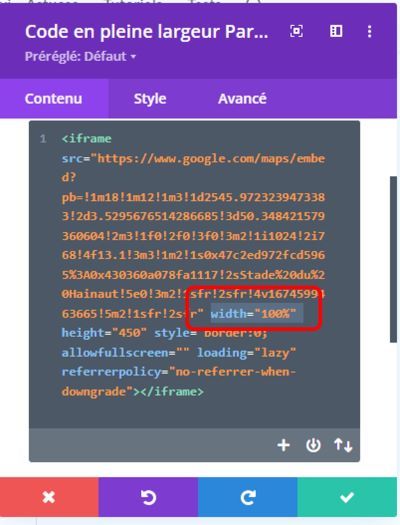
Il te suffit de changer une toute petite chose dans ton code : le paramètre de largeur de la carte.
Par défaut, lorsque tu copies/colles tu as :
width= »600px »
Il te suffit de remplacer par width= »100% »
Donc pour avoir une carte qui s’affiche de façon jolie sur les écrans étroits de Smartphone mais aussi sur PC tu peux :
- Créer une section.
- Choisir pleine largeur.
- Code pleine largeur.
- Coller le code .
- Remplacer le 600 par 100% .
Et voila le résultat ci-dessous. Si tu es sur Smartphone, tu ne verras pas la différence, par contre si tu es sur PC, ça va être plus joli 🙂
J’espère que ce tutos t’as été utile !
S’il n’est pas clair ou que tu as du mal tu peux me laisser un commentaire. Je répondrai avec grand plaisir !

Alors cette carte sans l’API Google ?
En toute transparence, utiliser Divi et l’api procure certains avantages. Le fait d’être certain que cela continuera de fonctionner, même si Google change son fonctionnement, le fait que cela soit un peu personnalisable avec les épingles aussi.
Hormis cela, si utiliser ta carte bancaire est impossible ou un frein pour toi cette carte fait largement le boulot !
Le tutoriel sur Google Maps et Divi en vidéo
Ces tutoriels peuvent aussi t’aider 🙂
Comment configurer le multi domaines dans Google Analytics 4 ?
Google Analytics 4 possède un atout important, c'est la possibilité de suivre plusieurs sites ou applications mobiles sur le même compte Analytics...et simplement. Pourquoi configurer le multi domaines dans Google Analytics ? Aujourd'hui nombreux sont les cas où les...
Site WordPress lent – Pourquoi ? comment résoudre le problème
Bienvenue sur cet guide relatif à la lenteur et aux performances des sites Wordpress. Ce post va te permettre de connaitre les facteurs qui peuvent ralentir un site Wordpress et te permettre d'identifier et comprendre ce qui peut ralentir ton site web. Tu trouveras...
formulaire de contact Divi – le créer et le personnaliser
Dans ce tutoriel sur le formulaire de contact divi Le formulaire de contact, ce qu'il faut savoir ? Pourquoi le formulaire divi et pas contact form 7 ou un autre plugin ? Ajouter et configurer le formulaire pour recevoir mes emails de contact. Les champs du...
Le Footer wordpress divi – comment faire ?
Dans ce tutoriel sur le footer Wordpress Divi Pourquoi il faut optimiser le footer ? Paramétrer mon footer avec Wordpress. Paramétrer mon footer avec Divi. Conclusion : Divi builder ou Wordpress standard ? Le tutoriel en vidéo Pourquoi optimiser mon pied de page ? Le...