Bienvenue sur ce tutoriel sur l’installation de Google Analytics à ton site WordPress.
A la main ou avec un plugin gratuit. En quelques minutes tu vas pouvoir suivre tes utilisateurs !
Table des matières
Le tuto sur Analytics 4 en vidéo
Qu’est-ce que Google Analytics ?
En ce moment l’IA chat GPT est à la mode, je me suis amusé à lui demander d’expliquer Google Analytics à un enfant. Sans te prendre pour un enfant, je trouve la présentation cohérente.
Google Analytics, c’est un outil qui aide les gens à comprendre comment les autres utilisent leur site web. Comme un magasin de jouets, par exemple. Les propriétaires de ce magasin peuvent utiliser Google Analytics pour savoir combien de personnes visitent leur site web chaque jour, quels sont les jouets les plus populaires, combien de temps les gens restent sur le site web, et d’autres informations utiles pour améliorer le magasin et rendre les clients plus heureux. C’est comme un super pouvoir pour les propriétaires de sites web !
Google Analytics 4 ou Universal Analytics ?
GA4 est la nouvelle version de Google Analytics.
La collecte de données est différente, basée sur des évènements plutôt que sur les sessions des utilisateurs. Google Analytics 4 utilise l’intelligence artificielle…je t’avoue ne pas trop savoir à quoi ça sert ici.
En gros, c’est une nouvelle version de Google Analytics, qui va plus loin d’après Google.
Créer un compte Google Analytics
Pour créer un compte Google Analytics, c’est tout simple il suffit de faire une recherche Google et te rendre dans Google Analytics.
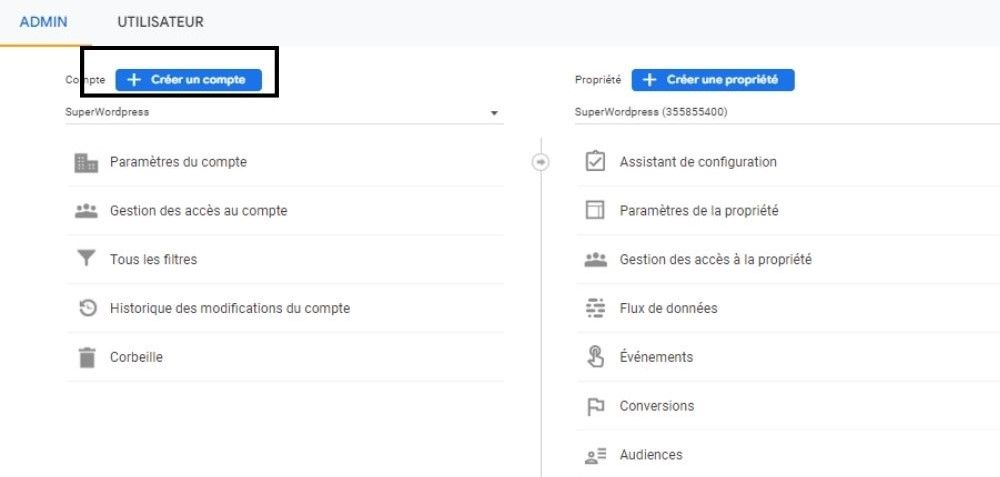
Dans Analytics, tu as un fonctionnement selon trois niveaux :
Le compte puis la propriété puis la vue.
Nous reviendrons sur cet aspect dans un futur tutoriel mais ici tu dois simplement créer un compte.
Renseignes bien toutes les informations demandées afin d’avoir des données qui signifient quelque chose.
Si tu indique être en californie, les heures de visites seront sur le fuseau horaire local…donc tu auras sans doute ton pic de visites la nuit :).

Une fois ton compte créé, tu peux au choix ajouter Analytics avec un plugin ou à la main.
Les avantages du plugin, c’est que Google met à disposition Site Kit, qui te permet de gérer Google Analytics mais aussi Adsense, ou encore la Search Console. Donc un plugin qui te simplifie la vie.
L’inconvénient du plugin, c’est toujours un peu la même chose, les futures mises à jour avec les potentielles failles de sécurité; tu alourdis aussi ton site…
A toi de voir en fonction de ton niveau, de ton envie surtout ;).
Ajouter Analytics avec le plugin SiteKit by Google
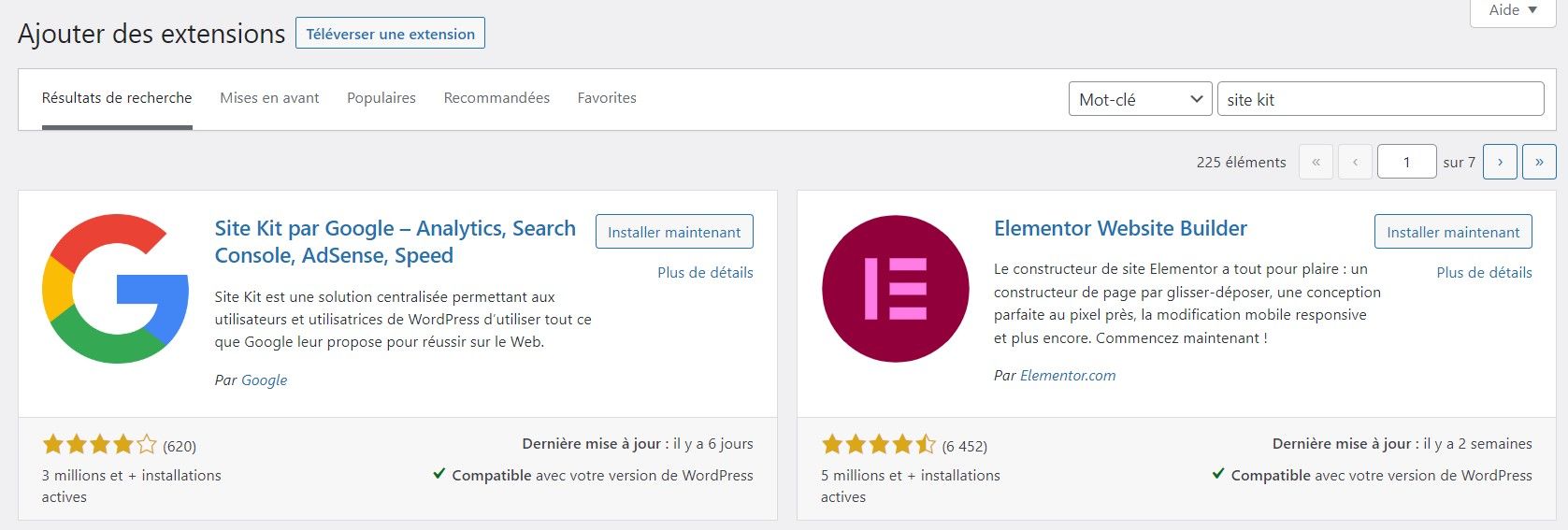
Dans ton administration WordPress vas sur Extensions -> Ajouter une extension puis tape Site Kit. L’extension est proposé car très populaire.

Connecte ensuite ton compte Google avec le plugin. Il va « retrouver ses petits » et connecter automatiquement ton compte.
Si pas, tu peux retrouver les informations de suivi dans Analytics avec ta propriété, flux, id de flux et de mesure.

Valider que le plugin fonctionne
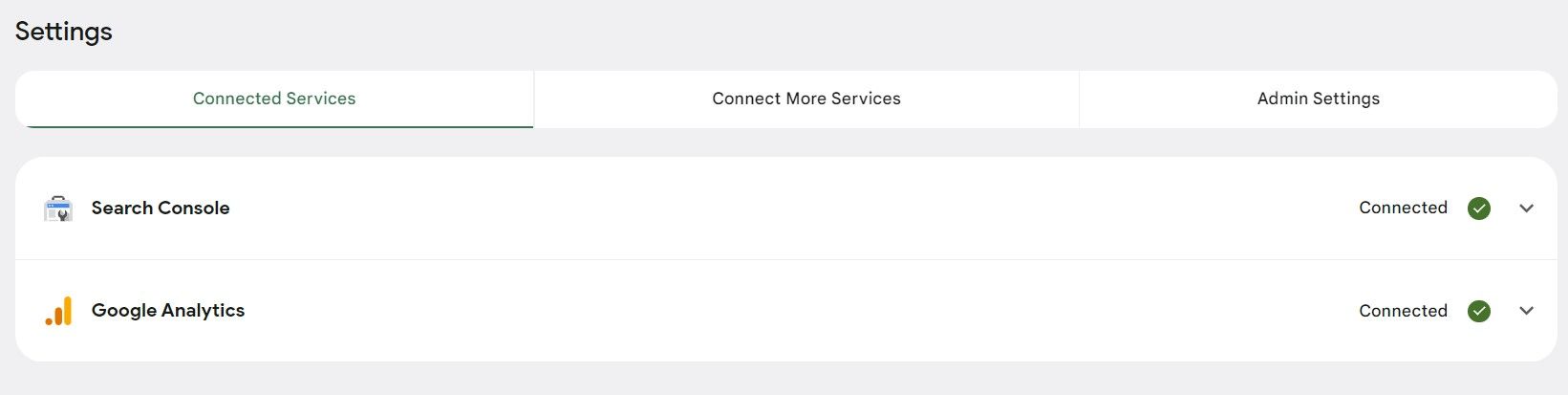
Il te suffit de te rendre dans les paramètres de SiteKit, puis de consulter les « Connected Services ».
Si pas, attends simplement quelques jours afin de consulter le trafic de ton site internet.

Ajouter Analytics à Divi sans plugin
J’utilise Divi, donc si tu utilises une autre solution, un autre builder tu peux adapter sans aucun soucis.
Pour ajouter Google Analytics 4 à ton site wordpress sans plugin, tu vas devoir procéder en deux étapes.
La première étape : coller le script Analytics dans le fichier <head> de ton site.
La deuxième étape : ajouter les scripts Google Tag Manager à ton site (une dans le header et l’autre dans le corps) à ton site.
Google Tag Manager
Google Tag manager te permet de gérer Google Analytics, et de créer des « tags » qui correspondent à des évènements.
Aujourd’hui l’idée est juste d’ajouter un « conteneur » pour Google Analytics.
Tu es prêt ? Allez c’est parti !
Ajouter le script Analytics à mon site
Dans Analytics, une fois que tu as créé ton compte, et que tu as une propriété, tu as le choix entre utiliser un plugin ou ajouter le code à la main.
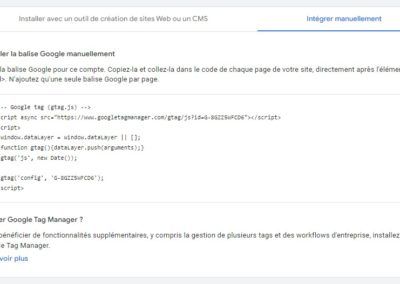
Pour retrouver le code si tu ne l’as pas tout de suite ajouté, vas dans ta propriété – flux de données – balise google – Intégrer manuellement.
Une fois que tu es là, copie le code puis vas dans ton administration de WordPress dans Divi – Option du thème – Intégration
et colle le code dans ton espace réservé dans <Head>.
Ajouter les scripts Tag Manager dans Divi
Vas dans Google Tag Manager et créé un compte.
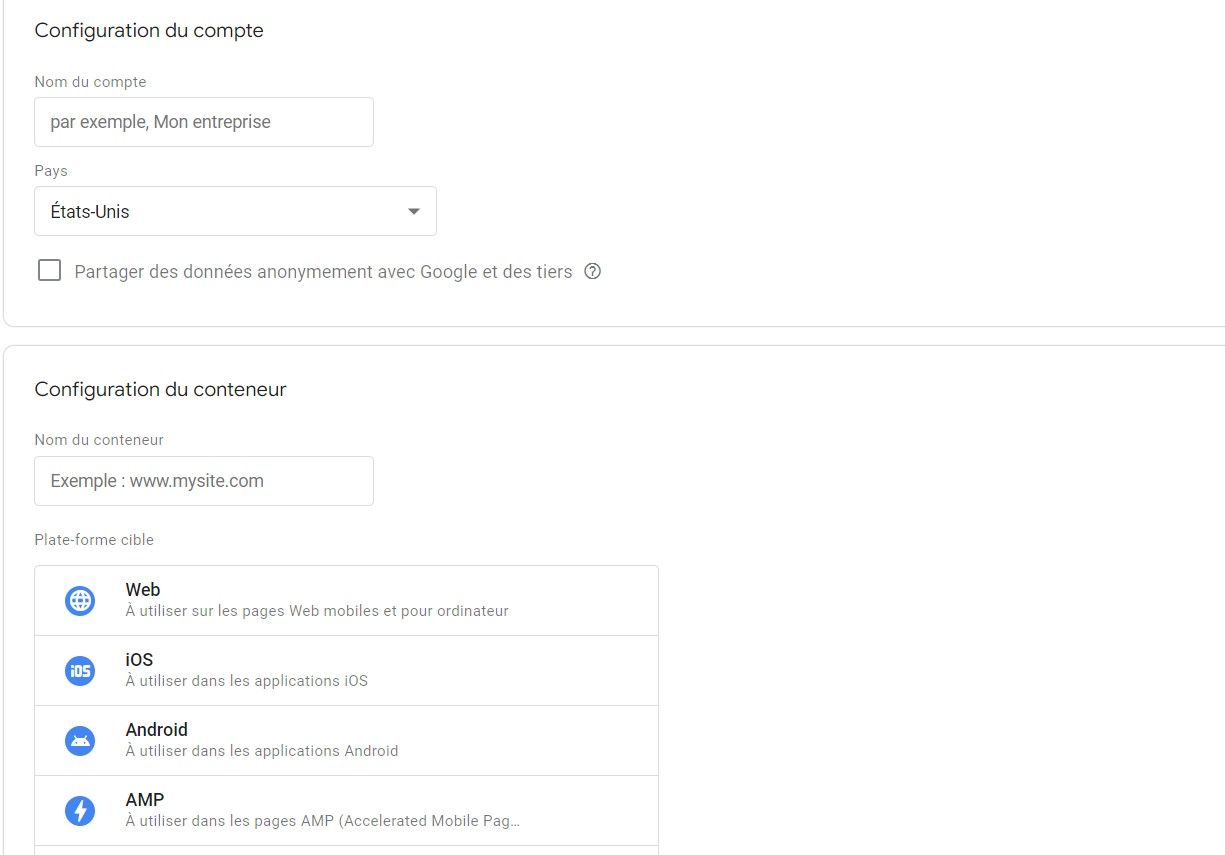
Pour créer ton compte, clique simplement sur Créer un compte, renseigne l’url de ton site, le pays, et sélectionne le type de « conteneur » pour ce qui te concerne.

Une fois que ton conteneur est créé, Google Tag Manager te propose 2 scripts à intégrer à ton site.
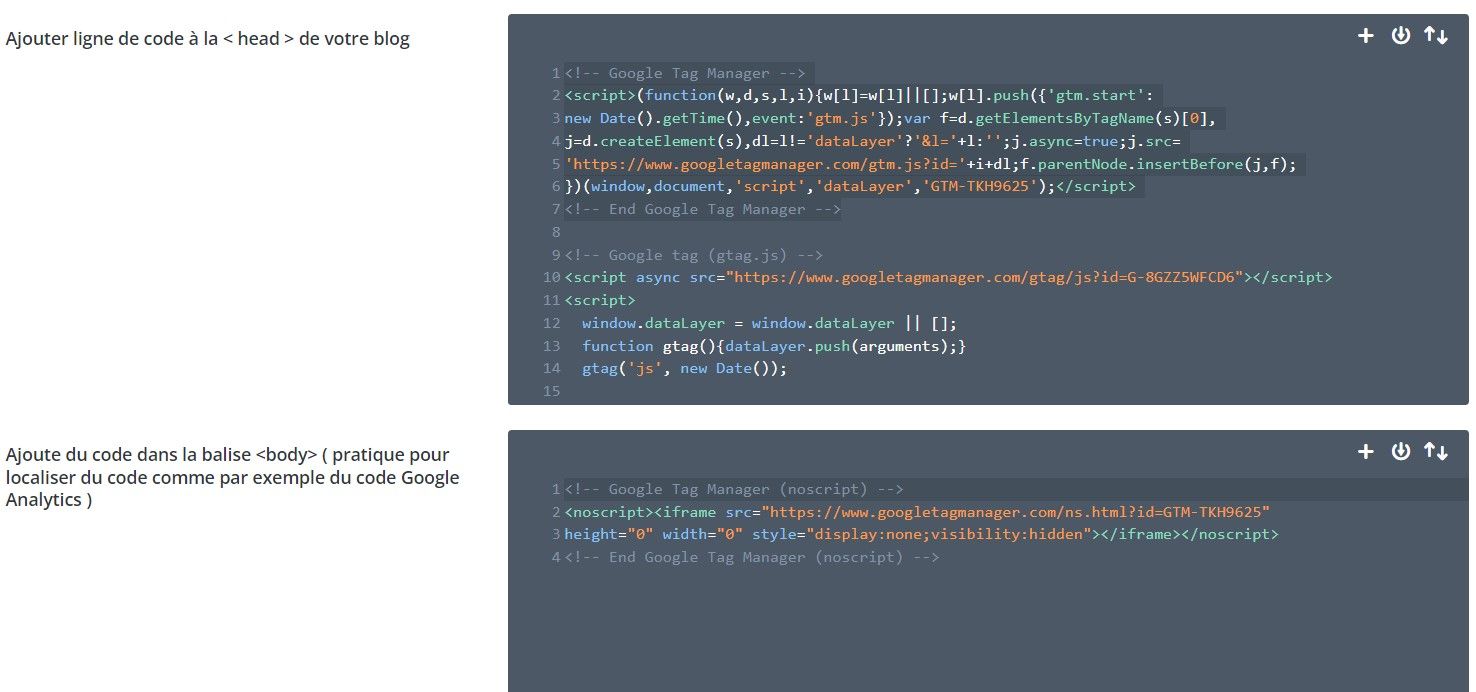
Un premier à ajouter à la balise <head>, le second dans le corps (<body>) de ton site.
Avec Divi, cela est relativement simple, il te suffit de faire comme précédemment avec un simple copier / coller dans Divi – Integrations.
Une fois que c’est fait tu dois donc avoir 3 scripts. Ceux de Tag Manager et celui de Google Analytics.
Félicitations, tu as ajouté Analytics à ton site !
Valider le bon fonctionnement de Google Analytics
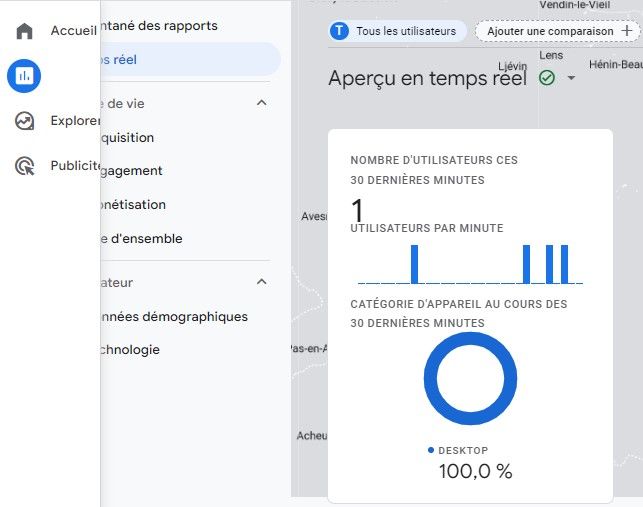
Pour valider que tout fonctionne correctement il suffit de te rendre sur Google Analytics et de regarder dans Rapports – Temps réel.
Rends toi simplement sur ton site depuis un navigateur standard (pas en navigation privée) et tu devrais voir apparaitre un utilisasteur, sur ton site.

Ces tutoriels peuvent aussi t’aider 🙂
Comment configurer le multi domaines dans Google Analytics 4 ?
Google Analytics 4 possède un atout important, c'est la possibilité de suivre plusieurs sites ou applications mobiles sur le même compte Analytics...et simplement. Pourquoi configurer le multi domaines dans Google Analytics ? Aujourd'hui nombreux sont les cas où les...
Site WordPress lent – Pourquoi ? comment résoudre le problème
Bienvenue sur cet guide relatif à la lenteur et aux performances des sites Wordpress. Ce post va te permettre de connaitre les facteurs qui peuvent ralentir un site Wordpress et te permettre d'identifier et comprendre ce qui peut ralentir ton site web. Tu trouveras...
formulaire de contact Divi – le créer et le personnaliser
Dans ce tutoriel sur le formulaire de contact divi Le formulaire de contact, ce qu'il faut savoir ? Pourquoi le formulaire divi et pas contact form 7 ou un autre plugin ? Ajouter et configurer le formulaire pour recevoir mes emails de contact. Les champs du...
Données structurées WordPress – tout sur les rich snippets Google
Données structurées Google - comment les ajouter sur mon Wordpress ?Je te propose de connaitre les données structurées et leur interêt dans ce post. Ici je ne rentre pas dans l'aspect technique, l'idée est qu'à la fin de ce post, tu puisses utiliser correctement ces...