Dans ce tutoriel sur le formulaire de contact divi
- Le formulaire de contact, ce qu’il faut savoir ?
- Pourquoi le formulaire divi et pas contact form 7 ou un autre plugin ?
- Ajouter et configurer le formulaire pour recevoir mes emails de contact.
- Configurer l’email envoyé.
- Faire pointer un lien du menu directement sur le formulaire de contact avec un ancre.
- Le tutoriel en vidéo
Le formulaire de contact et la loi
Avec le RGPD qui est en place depuis 2018, l’entreprise ou l’association n’a pas le droit de collecter des données personnelles sans l’accord (consentement explicite) du consommateur.
Par conséquent, il faudra que tu ajoutes la fameuse case à cocher, accompagnée d’un texte relatif afin que le consommateur la coche lui même avant de valider son formulaire de contact.
Quand utiliser le formulaire de contact Divi ?
Il existe énormément de plugins et solutions de formulaires de contact pour WordPress. Chacune possède ses avantages et ses inconvénients.
Le formulaire de contact de base de Divi est un module très simple qui conviendra parfaitement dans certains cas, dans la majorité des cas même. Par exemple, pour une entreprise demandant des devis simples. En revanche, si jamais tu as besoin d’une solution qui te permette la prise de rendez-vous avec un calendrier, ou encore des choix très complexes, le formulaire Divi ne sera sans doute pas la meilleure solution pour toi.
Au final, je te propose de regarder ce qui suit car il est possible de faire pas mal de chose avec ce formulaire. Cela va des listes déroulantes à la logique conditionnelle, je te propose aussi une petite astuce pour avoir un formulaire créé avec le module Divi qui soit conforme au RGPD.
Ajouter le formulaire Divi à mon site
Le formulaire de contact Divi est un élément comme un autre.
Je te propose de créer le formulaire de contact de ce site.
1. Ajouter le module formulaire de contact
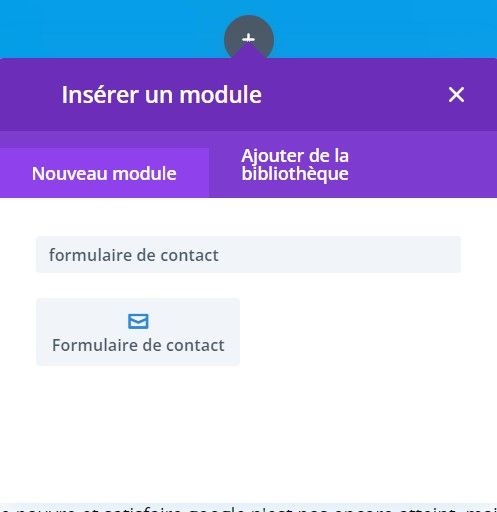
le formulaire de contact est un simple module. Tu peux donc l’ajoute simplement dans une ligne en le trouvant ou en tapant « formulaire de contact » dans la barre de recherche.

2. Gérer les champs du formulaire
Par défaut le formulaire de contact contient les champs :
- Nom
- Message
Tu dois à minima ajouter le champ relatif au RGPD.
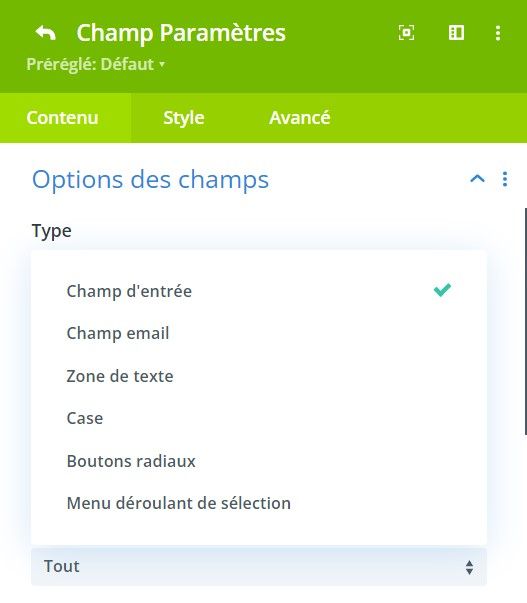
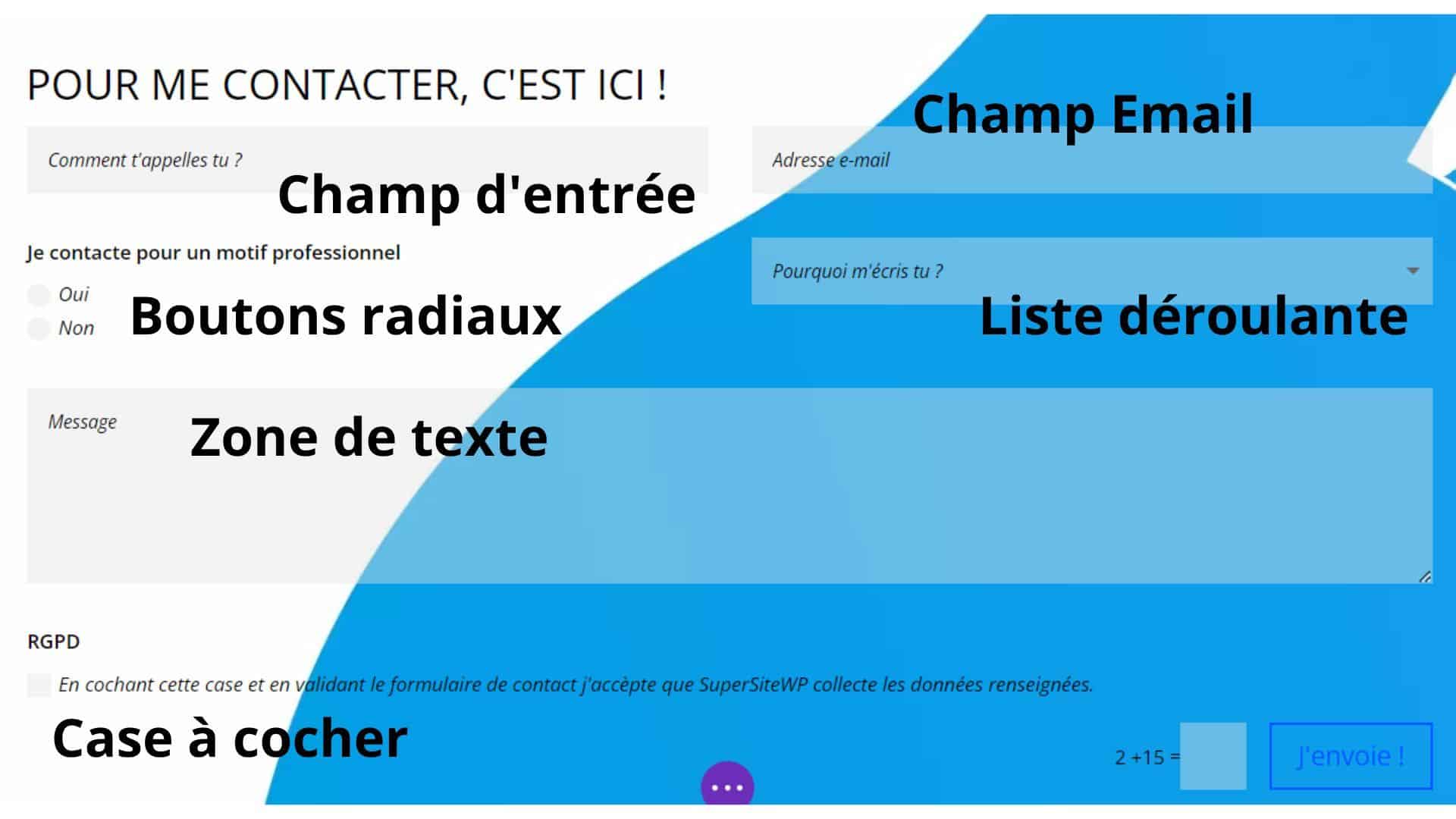
Le formulaire Divi te propose différent types de champs qui sont autant de possibilités.
- Champ d’entrée (texte à écrire).
- Email.
- Case à cocher (cocher / décocher une case, pour un accord par exemple).
- Boutons radiaux (choix multiple).
- Zone de texte.
- Menu déroulant de sélection.

Illustration

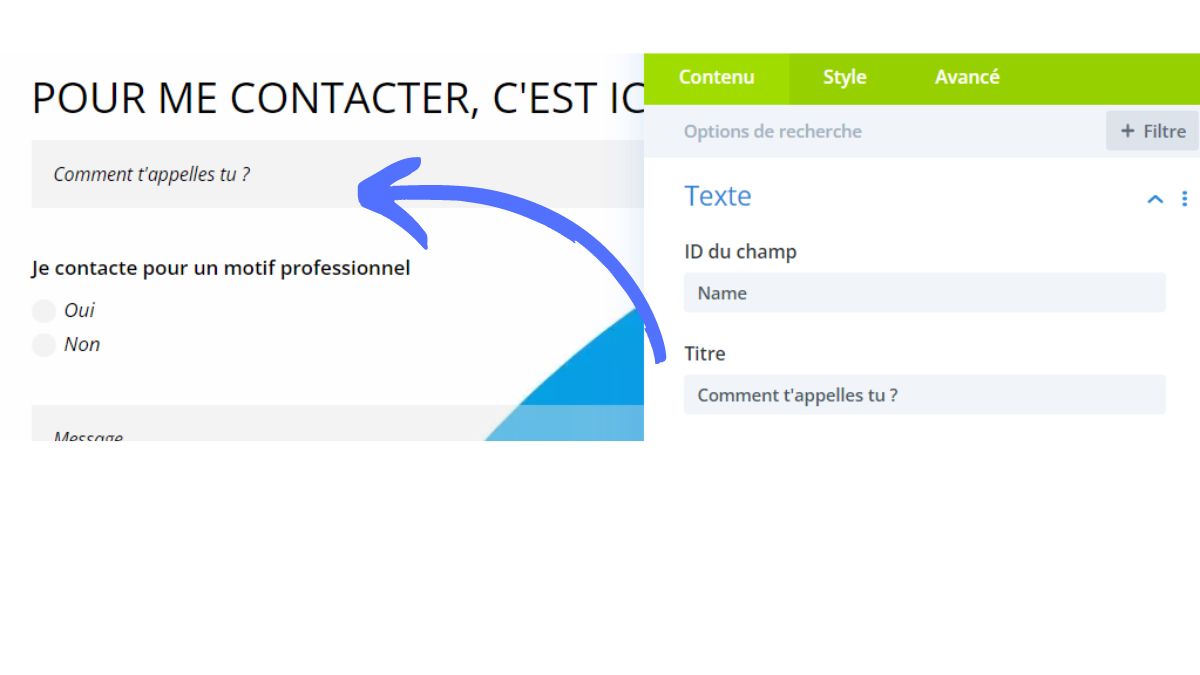
3. Personnaliser mes champs
Chaque champ de ton formulaire a :
- un ID, qui te sera utile pour l’envoi de l’email qu’on verra un peu plus bas.
- Un Titre, que tu retrouves avec le texte affiché.
Pour les champs de type case à cocher ou liste déroulante, le titre correspond à la description du champs. Ensuite tu peux ajouter des description ou des options.

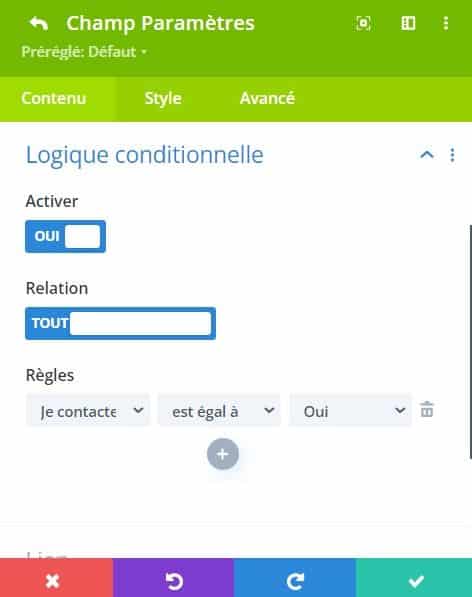
Gérer les conditions – logique conditionnelle
Tu peux choisir d’afficher un champ en fonction de la réponse de l’internaute à un autre. Cela peut être bien utile lorsque tu as besoin d’informations complémentaires pour pouvoir répondre à la demande.
Dans mon formulaire de contact, j’affiche le champ « Motif », pourquoi m’ecris tu ? uniquement dans le cas d’une réponse « oui » à la question « Je contacte pour un motif professionnel ».
Je pars du principe qu’un particulier qui m’écrit le fait pour une demande d’aide, alors qu’avoir des informations complémentaires va m’aider dans le cas d’une demande de professionnel.

Gérer le RGPD de mon formulaire divi
Lorsque un internaute t’envoie un email et qu’il te donne des informations. Avec le RGPD il doit avoir donné son accord explicite, donc avoir fait le geste de cocher une case ou appuyé sur un bouton pour t’autoriser à collecter ses informations.
Autre chose, je te conseille d’archiver et garder ces accords de consentement. Par conséquent, garde précieusement les emails que tu reçois, afin de ne pas te retrouver embêté en cas de contrôle.
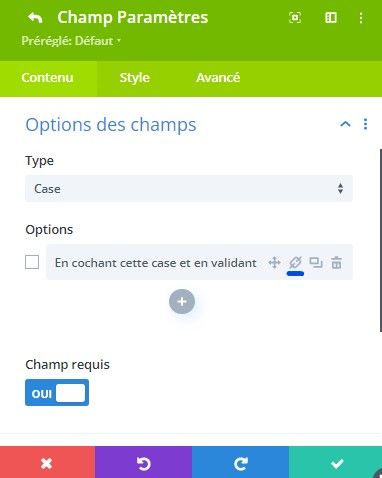
Pour mettre en conformité ton formulaire, ajouter un champ « case à cocher ».
Ensuite, dans les options, ajoute le texte relatif aux RGPD. Par exemple : « En cochant cette case et en validant le formulaire de contact j’accepte que SuperSiteWP collecte les données renseignées. Je peux aussi consulter la page relative aux données personnelles »
Pour ajouter le lien vers la page relative aux données personnelles tu peux utiliser l’icone lien et l’ajouter simplement…j’avais oublié de le faire dans la vidéo.

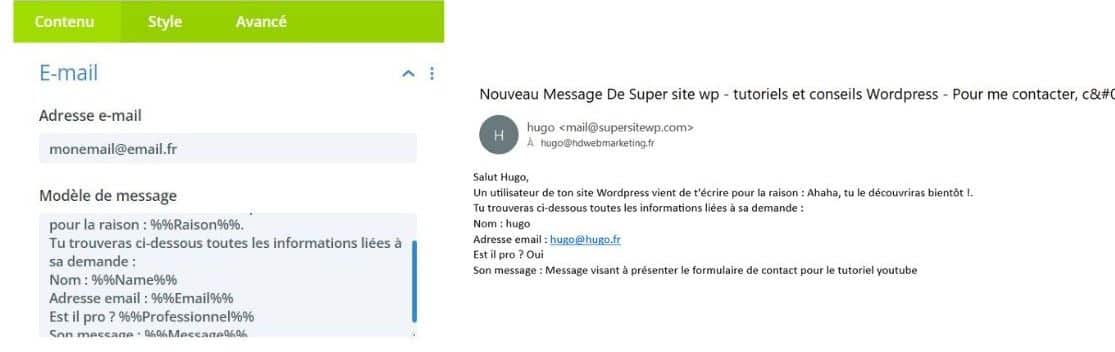
4. Configurer l’email envoyé
Une fois que tu as défini tes champs à remplir, obligatoires ou non, voir avec logique conditionnelle, tu dois configurer l’email qui va t’être envoyé, donc que tu vas recevoir dans ta boite de reception.
Commence donc par ajouter l’adresse qui va recevoir l’email envoyé par le formulaire.
Ensuite, tu peux à minima ajouter les informations renseignées par l’utilisateur en ajoutant %% puis l’ID du champ, et enfin %% après l’id.
Cela te donne donc %%Name%% pour le champ nom par défaut.
Mon conseil : pour éviter que tes emails venant du formulaire de contact Divi arrivent en spam, ajoute un peu de texte comme sur l’exemple ci-dessous. C’est mieux qu’un email vide.

Faire un lien depuis le menu vers mon formulaire avec une ancre
Souvent le formulaire de contact n’est pas tout en haut d’une page web.
Si tu as un site « one page », qui présente ton activité, tu vas en général placer le formulaire de contact en bas de ta page plutôt que de créer une seconde page avec juste le formulaire.
De ce fait, si tu utilises l’url pour le lien, celui-ci ne pointera pas au bon endroit. Alors comment faire ?
L’ancre pour un lien vers un endroit de la page
Et bien c’est tout simple, il suffit d’utiliser une ancre.
Pour faire une ancre avec Divi :
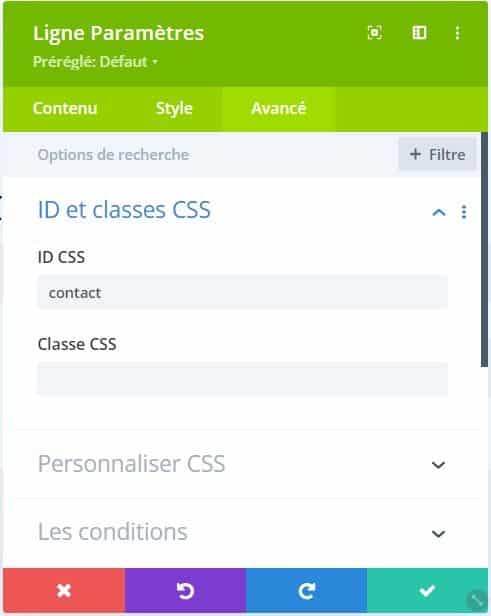
Sur ta section, ta ligne ou ton élément vas sur « Avancé », puis ajoute le nom de l’élément au champ « ID CSS ».
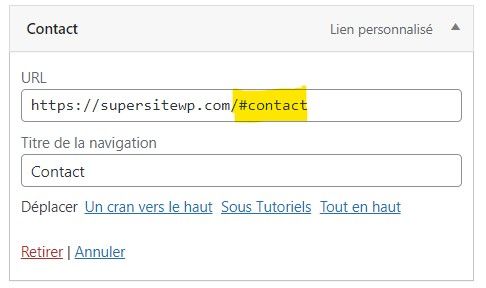
Ensuite, il te suffit d’ajouter #id que tu as créé à la fin de l’url de la page pour faire pointer le lien vers le bon endroit.
Dans le cas ci-dessous, j’ai donné l’ID CSS « contact » à mon formulaire, l’ancre sera donc : https://supersitewp.com/#contact.

Pour paramétrer ton menu, ajoute simplement un lien personnalisé au menu, le tour sera joué.
Petit plus sympa, sur ton wordpress avec le thème Divi tu as une jolie transition bien sympa, qui t’amènes vers l’endroit du formulaire de façon assez fluide.

En conclusion sur le module formulaire de Divi
Et voila, si tu es arrivé ici normalement tu as un chouette formulaire de contact fonctionnel.
J’espère que le tutoriel t’as aidé. Si tu as une question, n’hésite pas à me laisser un commentaire.
Si tu préfères les tutoriels en vidéo tu peux en trouver un juste après.
Enfin, juste pour rappel, je me suis servi de ce site web pour illustrer tout le tutoriel, donc n’hésite pas à le parcourir pour y trouver le formulaire, mais aussi d’autres tutoriels Divi et WordPress.
A bientôt !
Tout savoir sur le formulaire de contact divi avec le tutoriel vidéo
Ces tutoriels Divi peuvent aussi t’aider
Ajouter un thème enfant à mon wordpress
Table des matières Pourquoi ajouter un thème enfant à mon site ? Qu'est-ce qu'un thème enfant ?...
Ajouter une carte Google MAPS à DIVI sans api
Un site web sert souvent pour être localisé. Une carte est donc très pratique, et quand on dit...